I'm not sure many people think about how their websites look when printed. It's worth doing, not just for the print side of things but also PDF generation [and others?]
I want to prefix this article by pointing out that some websites are a lot more likely to be printed than others. I exsp
How can I change how my page looks printed?
Editing Print Styles
Useful if you want to remove default styles, e.g. bootstrap puts an ::after element next to all links showing the href values. Sometimes this is useful, other times less so (e.g. next to your logo).
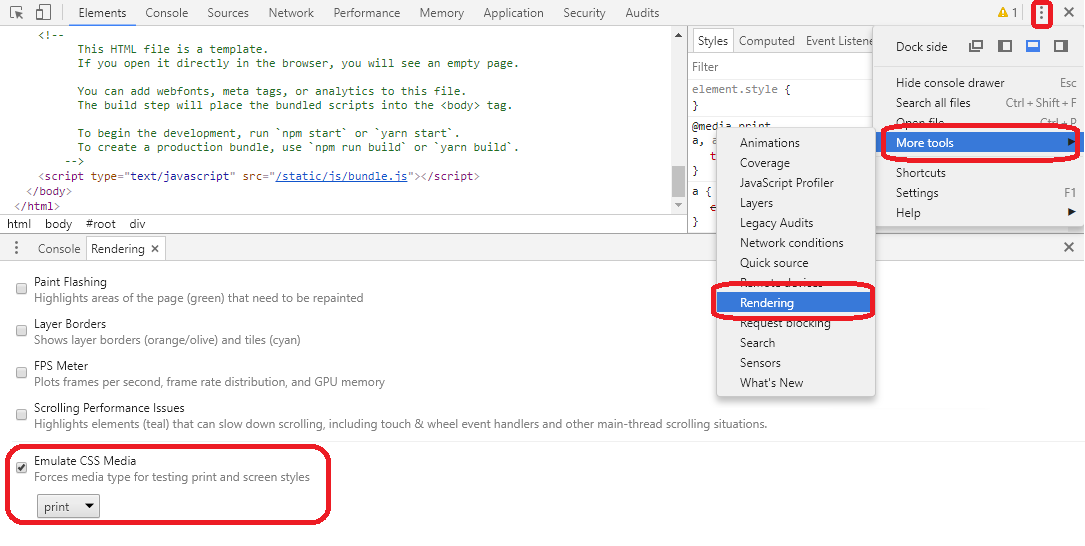
Chrome screenshot of how to enable print styles.

Common Tips
Less is more
Hiding useless nav elements
Make page breaks work for you
Let’s talk about page breaks. You might have a key diagram to your latest and greatest blog post that simply doesn’t make sense if it’s split between two pages. Good news, you can.
- Parent elements can’t have float, which can be a gotcha.
All about content
Href values when they make sense