It's been around 10 months since I started voiptoolbox.net. This post recaps some of the changes since the very first version.
TL;DR voiptoolbox.net is starting to include generic phone/VoIP utilities, rather than solely SIP utilities. From a tech perspective this means branching out beyond the previous HTML/JS static site to a site that includes some backend server components.
Look and Feel

Vintage voiptoolbox.net site. Not sure why I added the background gradient...
The initial pass at styling voiptoolbox.net was the result of a few minutes CSS scribbling. See the screenshot for a reminder. Plenty of scope for improvement.
Every site needs a quality logo.
I’ve previously used coolors.co to get a starting point colour selection (e.g. here), then picked a font-face or two by browsing Google Fonts before starting to build a basic demo page with header/nav/footer parts. For whatever reason I couldn’t settle on even a basic design plan this time, despite trying numerous variations.
Rather than getting too hung up on the visuals I decided to do the classic tech-site move and just embrace the Bootstrap look and feel (Bootstrap 5 for those wondering). It is clean and functional, plus has the advantage that I already know the components, paving the way for focused effort on the more interesting parts of the project.
Aside from Bootstrap 5, no expense was spared having a top-notch logo created.
Website Journey
The genesis of the site came about when I discovered the Cloudflare DNS HTTP API, an open API which would allow DNS queries from the browser. I went on to add features to the site but always kept it frontend only. There was nothing more to it than the static site hosted on Netlify.
Whilst I enjoyed the near zero maintenance there are not many other public HTTP services ready-to-go from the browser for the SIP/VoIP tasks I had in mind. Building a backend HTTP server component was becoming the clear way forward.
I’d also had some interesting conversations recently about generic phone number utilities rather than just SIP utilities. e.g. a phone number you can call that emails you back a transcription (literally nothing else), or scheduled phone calls, or a number that can feed back on signal quality. These are all probably existing features on the edge of a large PBX, except most people don’t want to host a full PBX just for the occasional utility.
Practical Changes
React Full Site To React Component
Changing the existing site from a full site React app to just a React component within a wider set of HTML pages was fairly straight forward. I modified my app to stop including header or footer HTML elements, then created a mini shell script to copy the build output to predictable files:
1 #!/bin/bash
2 export NODE_OPTIONS=--max-old-space-size=4096 && npm run build
3 cp build/static/css/main.*.css public/build/static/main.latest.css
4 cp build/static/js/main.*.js public/build/static/main.latest.js
The filenames are otherwise a hash of the content, good for browser caching behavior, but not so handy for the existing site structure and build process I was trying to plumb this into.
With that done I was able to take my new backend code and
add a new page, /utils, that drops you into the SIP
Utilities part of the site, just like the original site used to do
from root (/).

A reorganised look, paving the way for more features!
Keeping URLs Working
Changing URLs can be a risky business, and you know what’s rubbish on the web? 404s. For each site that I build
and modify I am endeavoring to avoid introducing 404s into the world.
This has caused some extra hassle with voiptoolbox.net, primarily
the result of the very first version allowing the root path of the
URL, if not known, to be a query. e.g. voiptoolbox.net/foobar.com
will go get all the SIP SRV/A records for foobar.com.
This was easy enough to solve in the new setup.
The backend web server knows that an
unknown URL is likely just a query for the SIP DNS tool.
It also knows the old URLs map to new locations, e.g.
/diagrams is now /utils/diagrams.
Pairing that with a small frontend code tweak so the React router
knows to operate within a path folder and we’re all sorted.
- <Router>
+ <Router basename='/utils/'>
Infra
The initial site ran at Netlify deployed via a git push to master. A very simple
setup. Development was
carried out on a local machine with npm run start and other friends from
create-react-app.
The new site runs on a Digital Ocean VM. The frontend is still primarily React, but also has some plain HTML pages. Developing locally is still possible, particularly for the web parts. It’s not quite so easy for the new SIP features where being able to send/receive via a known public interface is a win.
I’ve taken to a mixed approach, testing out the SIP features on a development DO VM but still making frontend and backend web changes on my local machine.

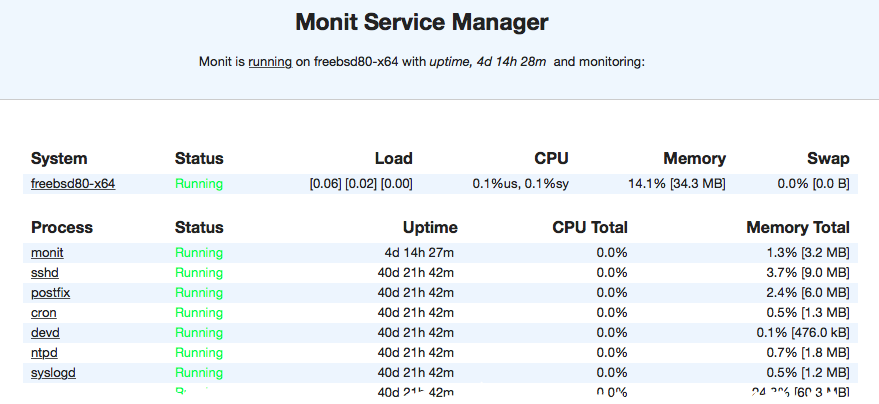
Example Monit Web View
The last infra change is around monitoring. With Netlify I didn’t monitor the site at all, only getting alerts if the build failed. For the new site it seemed worth putting in a little more effort as there are several moving parts.
In the interest of getting setup quickly and easily I’m using monit as a way to check the essential services on the server are up and running. I’ve not used it for years but have been pleasantly surprised. My use case involves monitoring a mix of process IDs, files and HTTP ports, all simple stuff to setup with monit. Plus it has a convenient built-in web server for an easy view of the current status, bonus!
Are the new features live?
The live site at the time of publishing has moved to the new infra but is not yet showing all the new SIP and Phone Number utilities. I’m still working on some of the edge cases. The plan is to go-live with at least one of the new utilities in May.