I've been surprised how much use I've got out of the SIP Diagrams site. This post covers a couple of follow up tweaks to improve the experience.
Export to Mermaid Live
Mermaid Live Editor had a brief mention in my first post. It’s a well-thought-out online tool that has a text editor on the left and diagram on the right. Similar to SIP Diagrams except with state tracking and export capabilities (e.g. save to PNG).
The state tracking works by storing the graph definition in the URL. Using this site the other day I had the idea to create an ‘Export to Mermaid Live Editor’ button on SIP Diagrams. The plan is to reconstruct the URL as if the graph had been created in the editor all along.
# An example URL, line-wrapped for convinience...
https://mermaid-js.github.io/mermaid-live-editor/edit#
eyJjb2RlIjoiZ3JhcGggVERcbiAgICBBW0NocmlzdG1hc10gLS0-fEdldCBtb25leXwgQihHbyBzaG9w
cGluZylcbiAgICBCIC0tPiBDe0xldCBtZSB0aGlua31cbiAgICBDIC0tPnxPbmV8IERbTGFwdG9wXVxu
ICAgIEMgLS0-fFR3b3wgRVtpUGhvbmVdXG4gICAgQyAtLT58VGhyZWV8IEZbZmE6ZmEtY2FyIENhcl1c
biAgIiwibWVybWFpZCI6IntcbiAgXCJ0aGVtZVwiOiBcImRlZmF1bHRcIlxufSIsInVwZGF0ZUVkaXRv
ciI6dHJ1ZSwiYXV0b1N5bmMiOnRydWUsInVwZGF0ZURpYWdyYW0iOnRydWV9
A look at the URL and a scan of the source (src/lib/util/state.ts) confirms
it’s a Base 64 encoded string, so nothing too crazy to work with. The production
app even logs to the console once it’s successfully decoded the string from the
URL:
Tring to load state: {"code":"graph TD\n A[Christmas] -->|Get money| B(Go shopping)\n B --> C{Let me think}\n C -->|One| D[Laptop]\n C -->|Two| E[iPhone]\n C -->|Three| F[fa:fa-car Car]\n ","mermaid":"{\n \"theme\": \"default\"\n}","updateEditor":true,"autoSync":true,"updateDiagram":true}
There are a few tweaks we need to make to SIP Diagram’s graph text output for this to work. We have
to put a graph type at the start of the string, which for us is always
sequenceDiagram. We also need to supply the other default values to match the data
format.
- mermaid.theme
- autoSync
- updateEditor
- updateDiagram
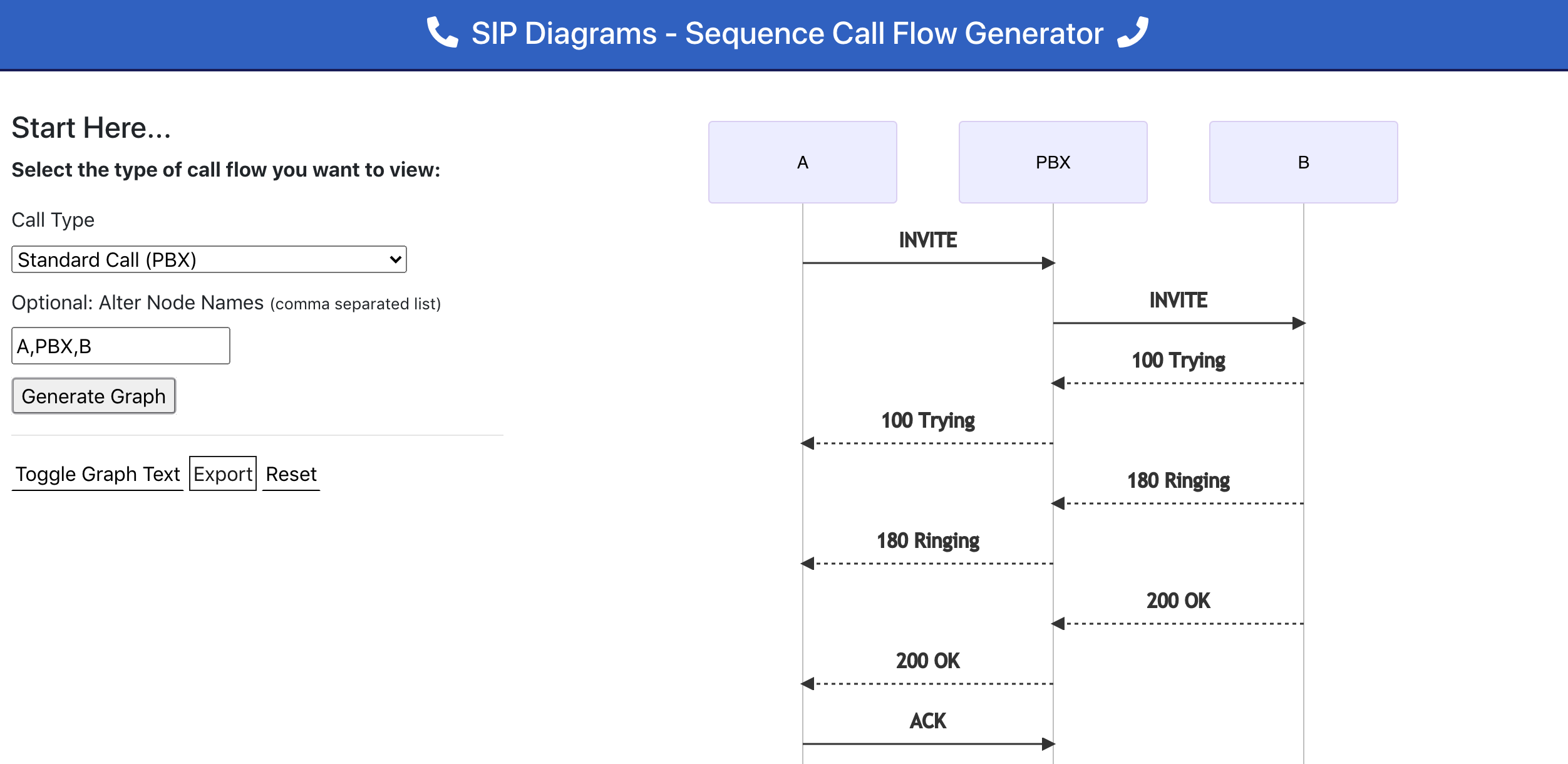
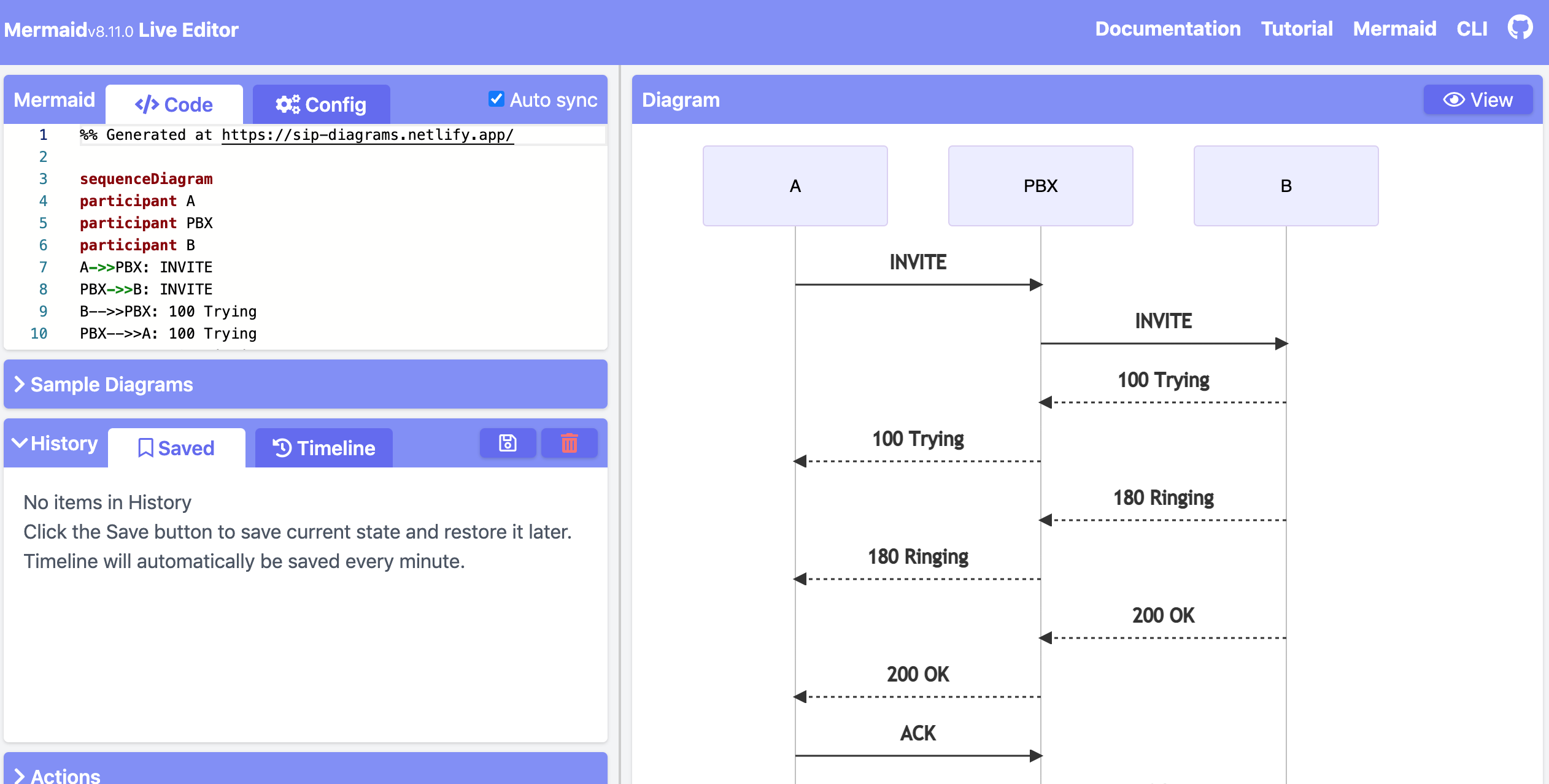
I put this in place behind an ‘Export’ button and sure enough it works like a charm. Example screenshots:

1/2: New 'Export' button on the bottom left...

2/2/: Moves the graph to the Mermaid Live Editor!
Diagram Improvements
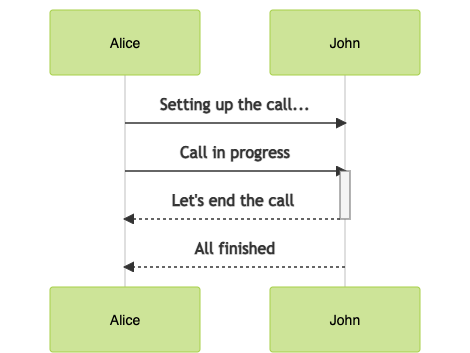
One feature of sequence diagrams I’d missed originally was activations that mark an ‘actor’ active/inactive. This is represented with a solid block as shown in the image:

Activations in Action.
This could be a useful visual representation in SIP land to show active calls
(e.g. after a 200 OK the block could represent that media is now flowing). I
did consider going back through all the graphs on the site to add this in, but
changed my mind after giving it some further thought.
For large call flows with multiple proxies etc the visual benefit didn’t seem as
clear. I will however keep it in mind for future graphs.
Minor UI Tweaks
Finally there are a few UI/UX improvements to the site. The form buttons now take on a disabled state when they don’t trigger any action (e.g. after a reset). The general layout has also been slightly tweaked. I’m currently just tagging on one or two visual tweaks at the same time as doing something more interesting with the project.
(Possibly) Coming Next…
Other ideas:
- Being able to change the node names on all graphs. This is already possible on some simple flows, but the more complex ones have the names fixed and changing them involves editing lots of lines (even though visually you'd think you only have to change it in one or two places!). This is probably the feature improvement that I would find most useful.
- Richer visuals for advanced call flows. Not just activations (see above), but also perhaps using the plain rectangle drawing (or possibly loop rectangles) in Mermaid to better group logical parts of a call.
- Additional call flow diagrams. This would range from further simple examples, like 'call declined', but possibly also some more unusual SIP flows such as those used for non-call tasks, e.g. presence information when a user becomes 'Busy' or 'Away'.
If you are using the site and have other ideas let me know. It’s already been useful for my immediate use case but I expect other users will have their own slightly different requirements, such is software design!