In my 2020 Summary blog post I touched on the Azure DevOps built-in wiki and how well put together it is. One of the best features is the support for graphs via mermaid. I do however often find myself creating a new graph by copy/pasting from the last mermaid SIP flow graph I edited.
A better way?
I set out to build a micro website that lists a handful of common SIP scenarios, shows the call flow diagram and allows the text used to generate the graph to be copied out. My solution is SIP Diagrams (head to github for the source code if you want to extend).

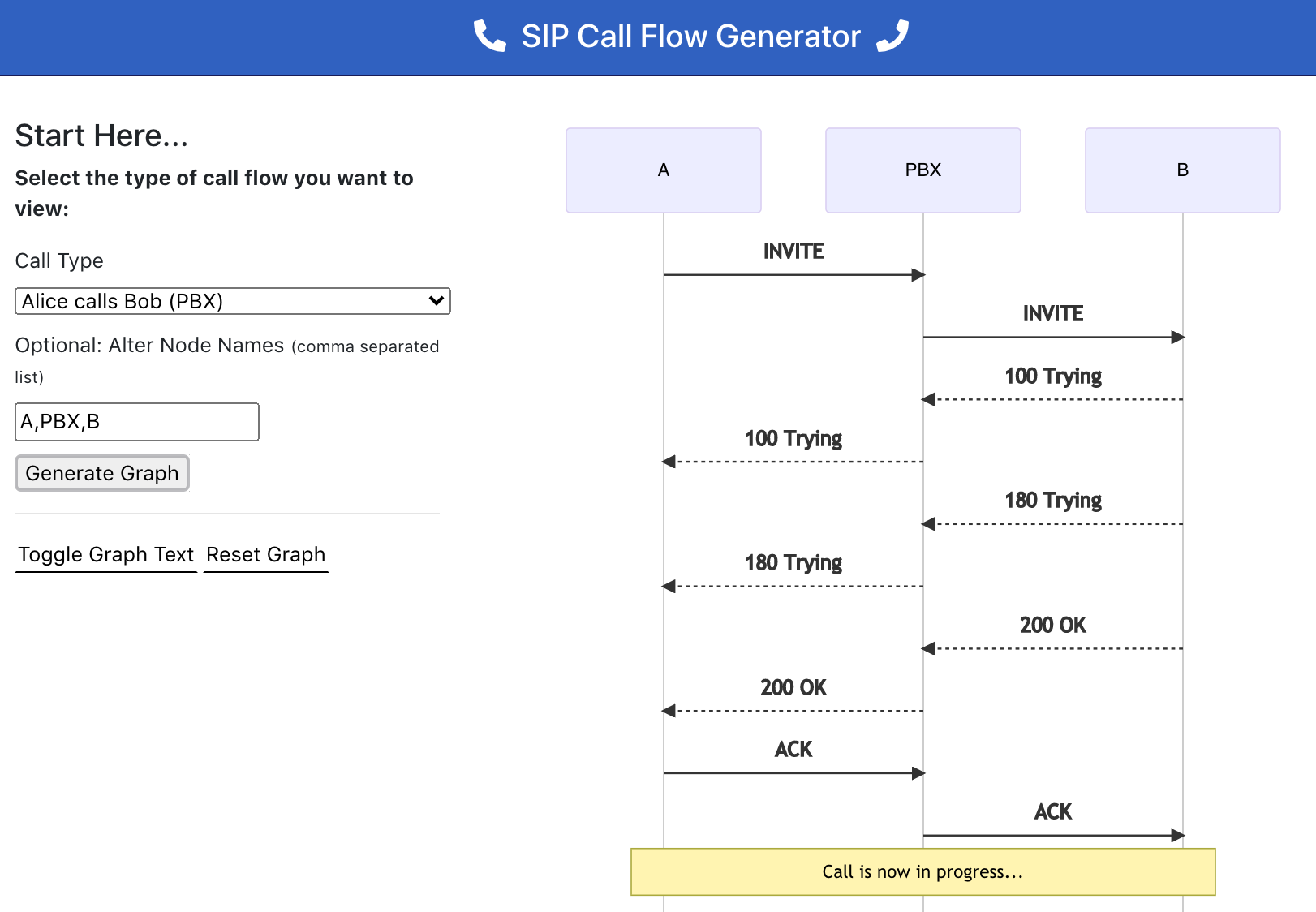
A basic SIP call flow digram.
SIP call flows are really just sequence diagrams. Clicking the ‘Toggle Graph Text’ button allows the actual text used to create the graph in mermaid to be seen and copy/pasted out as required. Live editing is also possible. Although for lots of live editing there is already the nifty Mermaid Live Editor which is definitely superior (you can share your graphs for example, which is accomplished with data encoded in the share URI, pretty cool!).
Whilst very much created to solve my immediate need the SIP Diagrams site is perhaps useful for those new to SIP. If the project did progress down more of the educational route then I’d start by adding links to the relevant RFC sections for each flow (currently some token effort is made with footer links), plus maybe include full SIP packet examples as well. Other useful ideas? Let me know!
Custom Diagrams
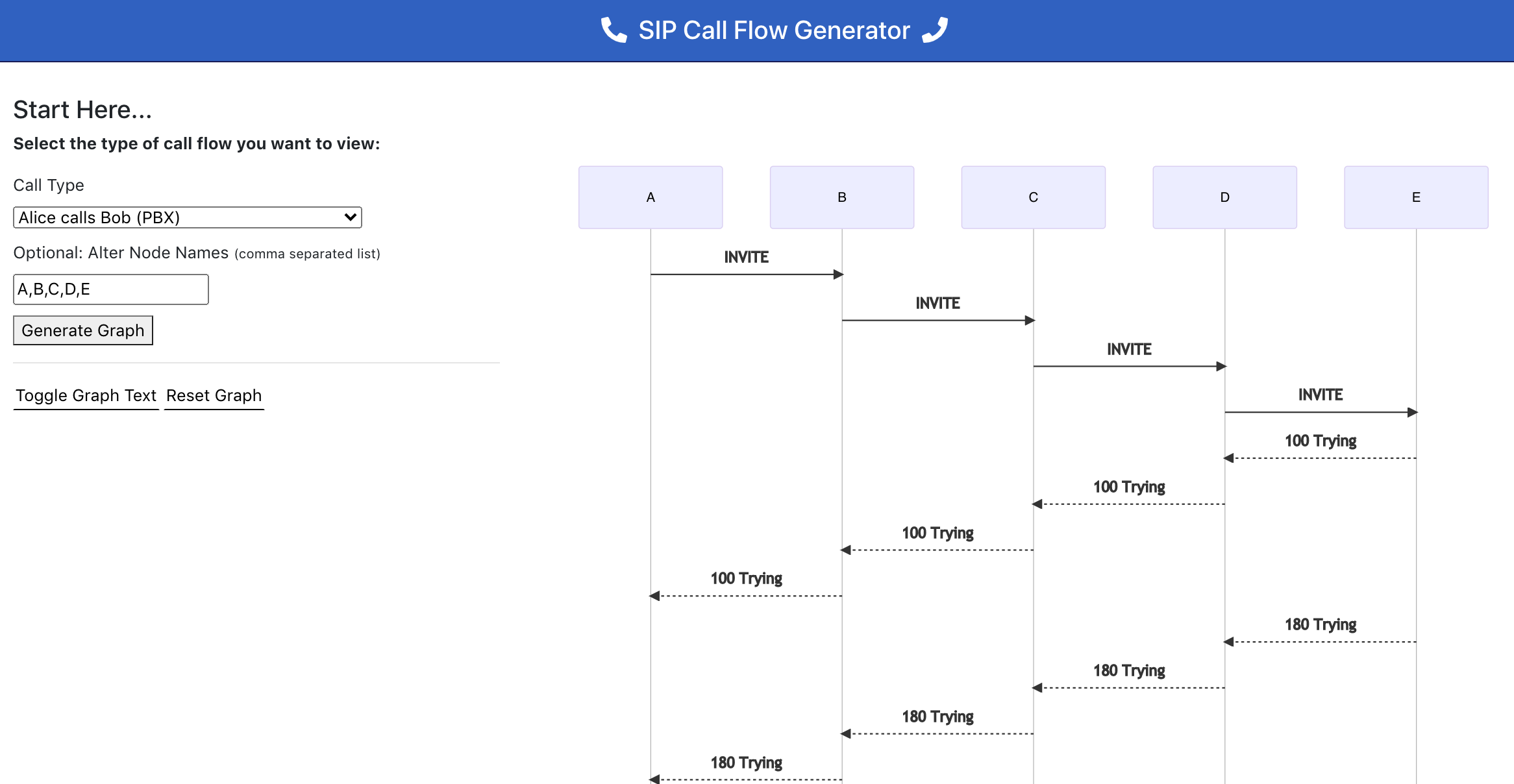
I did originally intend to make all the diagrams dynamically generated. That is why some of the flows have an editable ‘Node Names’ text box. This actually does more than just change the names at the top and bottom of the graph, you can also append additional names as well and these will be added as new nodes into the flow. See example image below:

Dynamically generated call example to A, B, C, D and E.
This wasn’t as useful as I thought it would be, so I didn’t continue to create the graphs in this way beyond the first few flows. It is hard to make something sensible for any non-trivial scenario. It’s basically just adding in proxy nodes. For example, when adding an extra node into a typical ‘A calls B, transfers to C’ scenario, it’s not obvious what an extra ‘D’ node should do.
Mermaid Syntax Notes
Mermaid syntax is really straight forward. The syntax is supposed to be
markdown inspired and I feel it lives up to that design aim.
The documentation
for sequence diagrams is good.
One mini gotcha to point out is multi-line notes. This is achieved
by placing a <br> element in your text, e.g. my note goes here<br>and then on
to a new line!. HTML tags beyond that don’t appear to be supported though,
which means no way to use bold or italics. That also means there is no way
to link any text in a note, which feels like it would be particularly useful.
Netlify (again)
I tried out the netlify deploy helper for the first time, it was very simple:
npm install netlify-cli -g
netlify deploy
You’ll get prompted to auth if you haven’t before from the CLI. The whole experience was very slick and I had a ‘production’ instance of my micro site is no time at all.